OAM自定义登录页面
本文主要叙述了如果去自定义OAM的登录界面,以比较简单的界面进行展示。
配置步骤
整个配置过程主要有以下几个步骤:
1.准备工作:
安装所需中间件软件
OAM
weblogic
2.开发自定义页面应用并部署
3.创建验证方案
开发自定义页面应用
<%@ page language="java" import="java.util.*" pageEncoding="ISO-8859-1"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.
getServerPort()+path+"/";
String reqId = request.getParameter("request_id");
//String reqId = "abc";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>"></base>
<title>My JSP ‘index.jsp’ starting page</title>
<meta http-equiv="pragma" content="no-cache"></meta>
<meta http-equiv="cache-control" content="no-cache"></meta>
<meta http-equiv="expires" content="0"></meta>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3"></meta>
<meta http-equiv="description" content="This is my page"></meta>
<!–
<link rel="stylesheet" type="text/css" href="styles.css">
–>
</head>
<body>
OAM Custom Login JSP<br></br>
<form action="http://idmdev.xxxxx.com.cn:14100/oam/server/auth_cred_submit"
method="post">
<table border="0">
<tr>
<td>Login</td>
<td>
<input type="text" name="username"></input>
</td>
</tr>
<tr>
<td>Password</td>
<td>
<input type="password" name="password"></input>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="hidden" name="request_id"
value="<%=reqId%>"></input>
</td>
</tr>
<tr>
<td>
<input type="submit"></input>
</td>
<td> </td>
</tr>
</table>
</form>
</body>
</html>
将页面部署到weblogic上
创建验证方案
1. 登录到oamconsole
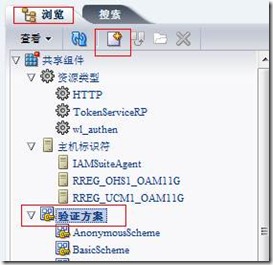
2. 选择浏览->验证方案,点击创建图标
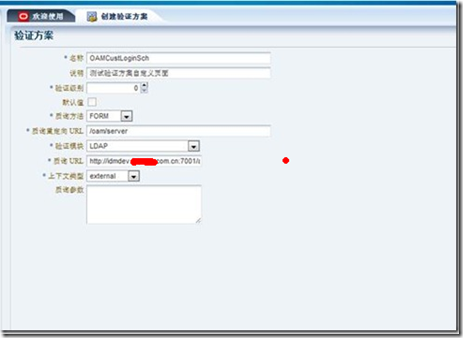
3. 创建验证方案
4. 点击应用,并设置为默认
5. 重启OAM Server
关于作者:
| 昵称: 档案信息: 联系方式:你可以通过联系作者 点击查看发表过的所有文章... 本文永久链接: http://blog.retailsolution.cn/archives/2912 |
对本文的评价: